Растровая Графика: Особенности, Преимущества, Популярные Форматы
July 12, 2024
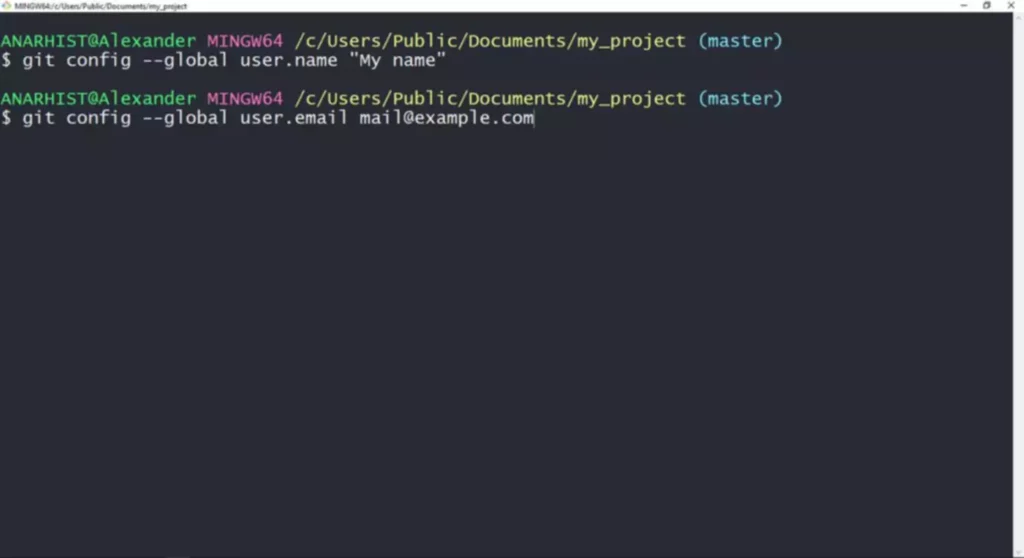
Работа с растровой графикой в этом формате в основном осуществляется с целью быстрой передачи файлов по сети. Готовые файлы сохраняются с разрешением .jpg, а сами изображения, как правило, используют цветовую схему RGB. Несмотря на общую схему, различные форматы растровой графики отличаются по качеству изображения. Для дизайнеров важно понимать, в чем разница между, например, BMP и JPEG, или какими особенностями обладает формат GIF. Преимущество растровой графики — в цветовых возможностях. Она позволяет хорошо передавать градиенты и цветовые переходы на сложных иллюстрациях.
- Основное преимущество растровой графики заключается в ее возможности точного воспроизведения деталей и текстур, особенно при работе с большим количеством оттенков цвета.
- Пиксельная структура растровой графики означает, что увеличение размера изображения приводит к потере качества и размытости.
- Пример конвертации из растрового JPG в векторный формат SVG.
- Также, растровые изображения могут быть трудными для редактирования и могут занимать много места в памяти.
- Формат оптимально подходит для создания иллюстраций, чертежей и изображений с небольшой однородностью цветовой гаммы.
Например, при увеличении размера растрового изображения, пиксели также увеличиваются, что приводит к потере качества и размытости изображения. Кроме того, растровые изображения могут занимать больше места на диске, чем векторные изображения, из-за большого количества пикселей и цветовой информации. Растровая графика — это изображения, состоящие из пикселей, которые хранят информацию о цвете и яркости каждого пикселя. Когда мы увеличиваем размеры растрового изображения, он становится размытым, так как пиксели становятся видимыми. Растровые изображения прекрасно подходят для фотографий и детальных изображений, так как позволяют передавать большое количество деталей и оттенков.
Особенность растровой графики заключается в том, что она формируется пиксель за пикселем, начиная с определенной точки, и создает мозаику из маленьких квадратных элементов. Размер и качество изображения зависят от количества пикселей – чем их больше, тем более четкое и детализированное изображение. JPEG (Joint Photographic Experts Group) — один из самых популярных форматов. В нем представлены изображения на большинстве фотобанков. Он подходит для хранения картинки с плавными цветовыми переходами, например фотографий. То есть даже если на изображении есть фигура на белом фоне, ее потребуется вырезать вручную в редакторе, отделив от фона.
В процессе сжатия теряется часть информации, признанная алгоритмом незначимой для человеческого восприятия. Предварительно все изображение делится на равные прямоугольные участки. В случае установки слишком большого коэффициента сжатия может получиться нечеткая картинка с размытыми и искаженными деталями. Сложные изображения со множеством цветовых переходов и в разной стилистике. Вы с нуля получите востребованную профессию на стыке творчества и IT. Научитесь работать в популярных графических редакторах — от Illustrator до Figma.
Получаются разнообразные геометрические формы, которые могут соединяться, перекрывать друг друга. С помощью геометрических функций можно изобразить не только простые фигуры – круг, треугольник и прочие, но и сложнейшие, включая буквы. Пример конвертации из растрового JPG в векторный формат SVG. Если сильно приближать картинки, то некоторые из них становятся размытыми и как будто распадаются на точки-пиксели, а некоторые остаются без изменений.
Что Такое Растровая Графика
Внутри одной векторной фигуры может быть только однотонная заливка или градиент — это не даёт такого многообразия цветовых переходов, как пиксели. Одни используются в цифровой съемке (.nef, .cr2, .crw), другие — в конкретных графических редакторах (например, .psd для Adobe Photoshop). Входящие в состав векторного изображения объекты и линии можно легко перемещать и изменять в специальных графических редакторах.
Наиболее популярные форматы файлов для хранения растровых изображений включают JPEG, PNG, TIFF и BMP. Каждый из этих форматов имеет свои особенности и подходит для определенных задач. «Родные» для работы с вектором редакторы – Adobe Illustrator и Corel Draw. В растровых графических редакторах предусмотрено послойное создание элементов рисунка, которые затем можно объединить в один слой. В самом распространенном графическом редакторе Photoshop послойное изображение хранится в форматах PSD и TIFF.
Растровая графика представляет изображение как сетку пикселей, расположенных в прямоугольной матрице. Каждый пиксель представляет собой точку, которая может содержать информацию о цвете, яркости и других атрибутах изображения. Размер и разрешение растровой графики определяются количеством пикселей в матрице. Чем больше пикселей, тем выше https://deveducation.com/ качество и детализация изображения. Основное преимущество растровой графики заключается в ее возможности точного воспроизведения деталей и текстур, особенно при работе с большим количеством оттенков цвета. Однако растровые изображения имеют свои недостатки, такие как ограниченная масштабируемость и потеря качества при изменении размера.
При отображении растровой графики на экране компьютера или печати изображение загружается в память и отображается пиксель за пикселем. Это происходит благодаря графическому адаптеру, который преобразует файл изображения в сигналы, понятные для монитора или принтера. Каждый пиксель передается от компьютера к монитору или принтеру, где отображается с помощью соответствующего цвета и яркости. Растровая графика – это тип изображений, составленных из пикселей, каждый из которых содержит информацию о цвете и яркости. Такие изображения являются самыми распространенными в цифровой графике, и мы ежедневно взаимодействуем с ними на компьютерах, смартфонах и других устройствах. Растровая графика — это графическое изображение, состоящее из массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.

Растровая графика представляет собой тип изображения, созданного из пикселей или точек. Каждый пиксель имеет свой цвет и расположен на определенных координатах в сетке, образуя мозаичный образец цветов. Растровая графика широко используется в различных областях, включая дизайн, веб-разработку, фотографию и видеоигры. PNG (Portable Network Graphics) — еще один популярный формат, в котором дизайнеры обычно сохраняют статичные изображения. В отличие от JPEG, в нем используется алгоритм сжатия без потерь. Это позволяет получить картинку лучшего качества, но при большем размере файла.
Недостатки Векторной Графики
Отличается способностью сохранять в файлах .wmf как растровые, так и векторные графические данные. Эта новая версия JPEG заменяет собой прежний формат и обеспечивает сравнительно лучшее качество изображений при таком же уровне компрессии. Здесь также устранена проблема с образованием характерных дефектов JPEG на изображениях с большим коэффициентом что такое растровая и векторная графика сжатия. Векторизация — преобразование изображения из растрового представления в векторное; процесс, обратный растеризации. Каждый пиксель может быть одним из нескольких цветов, определяемых по цветовой модели. Наиболее распространенными моделями являются RGB (красный, зеленый, синий) и CMYK (голубой, пурпурный, желтый, черный).

Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества. Современные дизайнеры часто соединяют в одной работе вектор и растр, чтобы максимально точно реализовать задумку.
В digital-иллюстрации чаще всего работают именно в растре, а не в векторе. Можно сказать, что растр — основной визуальный формат в графическом дизайне. Для фотографий и сложных иллюстраций лучше всего подойдёт растровая графика. Eps чаще используют в полиграфии, а svg — в веб-дизайне.
Чем меньше цветов используется в растровом изображении, тем меньшее количество информации требуется для построения. Так, для черно-белой картинки каждому пикселю необходим лишь один бит. Как видим, при многократном увеличении оно начинает распадаться на пиксели. Вот если в Paint вы нарисуете закорючку из одного-двух цветов, по ней можно будет сделать векторный контур. Но обычно векторные изображения сразу рисуют с помощью кривых. Растровое изображение не получится перевести в вектор с сохранением цветовой гаммы.
Создание графики в этом формате осуществляется с использованием сжатия без потерь. В некоторых случаях возникает целесообразность комбинирования растровой и векторной графики. Этим часто пользуются в процессе верстки и для подготовки документов к печати. Например, создается векторная схема, в которую встраивается растровое изображение.
Пиксельное изображение имеет фиксированное разрешение, что означает, что оно может быть заметно пикселизированным при увеличении размера. Также, растровые изображения могут быть трудными для редактирования и могут занимать много места в памяти. Основной недостаток — это ограничение в масштабируемости изображений.
При размещении больших растровых фото на сайтах применяют сжатие, но это обычно приводит к снижению качества картинки. При этом изображение имеет одинаковый вид в любых браузерах и системах. Формат оптимально подходит для создания иллюстраций, чертежей и изображений с небольшой однородностью цветовой гаммы. Последним свойством GIF наиболее известен пользователям.

Примеры популярных форматов растровой графики включают JPEG, PNG и GIF. Формул, что позволяет масштабировать и изменять их без потери качества. Работа над векторной графикой с высокой степенью детализации требует гораздо больше времени и усилий, чем над растровой. При редактировании растровой графики или фотографии можно изменять каждый пиксель по отдельности, достигая максимально точного результата. Это внутренние форматы соответственно графических пакетов Adobe Photoshop и CorelDRAW. Первый формирует слои с поддержкой всех графических типов и сохраняет их в файлах с расширением .psd.
Если перевести картинку в стандартный формат хранения JPG, то слои автоматически объединятся. Также растровое изображение можно хранить в форматах PNG, BMP, а также GIF для анимации. Ни при сжатии, ни при растяжении никаких качественных изменений не произойдет. Благодаря этой особенности векторная графика востребована как способ создания товарных упаковок, логотипов, рекламных вывесок. Оба вида графики подразумевают получение качественного изображения.
Главные области применения растровой графики — цифровые фотографии и различные изображения в форматах JPEG, PNG, GIF, TIFF и PSD. Соответственно, для их создания используются цифровые камеры и графические редакторы. Векторный рисунок весит меньше, чем растровое изображение соответствующего размера. Векторный файл содержит информацию только о формуле и цветах изображения, растровый – о каждом пикселе.
При правильных размерах растровые файлы идеально передают все нюансы графики. Как указывалось выше, качество изображения зависит от количества содержащихся в нем пикселей. Растровая и векторная графика — это два самых популярных формата цифровых изображений. Рассмотрим, какие особенности векторной и растровой графики дизайнеры считают преимуществами и недостатками. Увеличивай геометрическую фигуру хоть до бесконечности, ее края останутся четкими. Описываемые виды графики имеют разный принцип построения изображения.



